You need three things to construct a view matrix:
- eye of the camera - position of the camera specified in world coordinates.
- target point - indicates the target of the camera (where we want to look).
- up vector - defines which direction is up.
You also need to remember that the up vector must not be parallel to the line of sightvector from the eye to the target point!
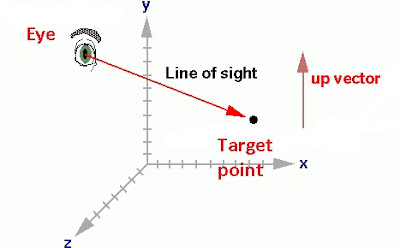
Eye, target and up vector.
And here is the pseudo-code for constructing the view matrix:
Matrix lookAt(Vector3 eye, Vector3 target, Vector3 up) {
Vector3 vz= normalize(eye - target);
Vector3 vx = normalize(crossProduct(up, vz));
// vy doesn't need to be normalized because it's a cross
// product of 2 normalized vectors
Vector3 vy = crossProduct(vz, vx);
Matrix inverseViewMatrix = new Matrix(new Vector4(vx, 0),
new Vector4(vy, 0),
new Vector4(vz, 0),
new Vector4(eye, 1));
return inverseViewMatrix.getInverse();
}
First of all two important assumptions I have in this code:
- eye, target and up are 3-component vectors - this is not the general case
- I assume that the matrix mode is row-major - the matrix mode only affects in which order you multiply matrices and vectors, the result stays the same

Nice work:D
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteplease post the derivation of view matrix
ReplyDeleteHi. How do you know what target point is in the first place?
ReplyDeleteThis completely depends on the situation. Target point usually is a Vector3 that is the position that you want the camera to look at.
DeleteFor example, if you click on a tree in a level editor and you want the camera to look at the selected tree, the target point is the position of that tree.
I will recommend anyone looking for Business loan to Le_Meridian they helped me with Four Million USD loan to startup my Quilting business and it's was fast When obtaining a loan from them it was surprising at how easy they were to work with. They can finance up to the amount of $500,000,000.000 (Five Hundred Million Dollars) in any region of the world as long as there 1.9% ROI can be guaranteed on the projects.The process was fast and secure. It was definitely a positive experience.Avoid scammers on here and contact Le_Meridian Funding Service On. lfdsloans@lemeridianfds.com / lfdsloans@outlook.com. WhatsApp...+ 19893943740. if you looking for business loan.
ReplyDelete